
Library Reservation
Design an experience for students, professors, and members of the school community to reserve work desks/spaces in the library.
All Projects / UIUX Design
My Role
UI/UX Designer & Researcher
Methods
Work flow, user research, Figma, Adobe Illustrator & XD
Duration
7 Days, March 2021
Scope
2021 Google Design Exercise
// 01 Overview
This project was developed as part of the Google 2021 Design Exercise for the User Experience Design internship. As a designer, I investigated the issues with the current study room booking platform at Syracuse University and other university libraries. I showcased my design process, from conception to high-fidelity, explaining my research, reasoning, and other sources of inspiration for this challenge.
Consider the experiences:
-
Checking availability
-
Reserving the space
-
Reporting any issues
// 02 Analyze the prompt
The aim of this project is to create a user-friendly and seamless experience by offering designated spaces for various members of the school community, including students, professors, and other personnel, to facilitate their academic studies and work.





01.
It is difficult to locate the reservation entry on the library website, as shown in img 1.
02.
It is not easy to navigate, especially when using phones, to locate the time slot and filter functions(see img 2).
03.
The room availability display is not visually appealing, as only the room number is provided, making it hard for users to locate the room (see img 3).
04.
There are hidden functions in the website, such as check-in and check-out functions, room types, available spaces, etc.
05.
Extra login steps are required to book a room, which could be minimized.
06.
Time sensitivity needs to be considered for different users.
Constraints: SU(Syracuse University) rules require each room to be used for academic purposes only by individuals, and not for groups or recreational/social purposes.
04.
There are hidden functions in the website, such as check-in and check-out functions, room types, available spaces, etc.
05.
Extra login steps are required to book a room, which could be minimized.
06.
Time sensitivity needs to be considered for different users.

// 03 Persona & user study
Since the targeting users are not the same group of people and will be school members (Students, Professors, and Members of the school community), understanding the needs and demands in the stage is very important.
// 04 Primary researching
Through interviews with students and faculty about their experiences booking study rooms from the library, mobile phone accessibility was a major concern. I decided to create a simple mobile application for the website that people could access through a browser on their phone or computer instead of downloading. The original inspiration came from concept Figma, as users could access a web browser without having to download the actual app.

// 05 Branding & design system
Since my goal is to redesign the library reservation experience for Syracuse University, I applied mainly the Syracuse University brand guide for the whole process of UX design and also accessibility. See right images, I used design system from Typography, color palette, illustration styles to primary logos.
// 06 Wireframe & prototypes
Despite limitations in primary research and recruiting a large number of participants for usability testing, the initial outcomes comprehensively address the problem. The next step is to conduct further user testing and obtain more developed feedback to improve design elements. Additionally, developing a unique Apple Watch version of the app would be a great addition. More detailed designs and high-fidelity prototypes should be developed to showcase additional features.
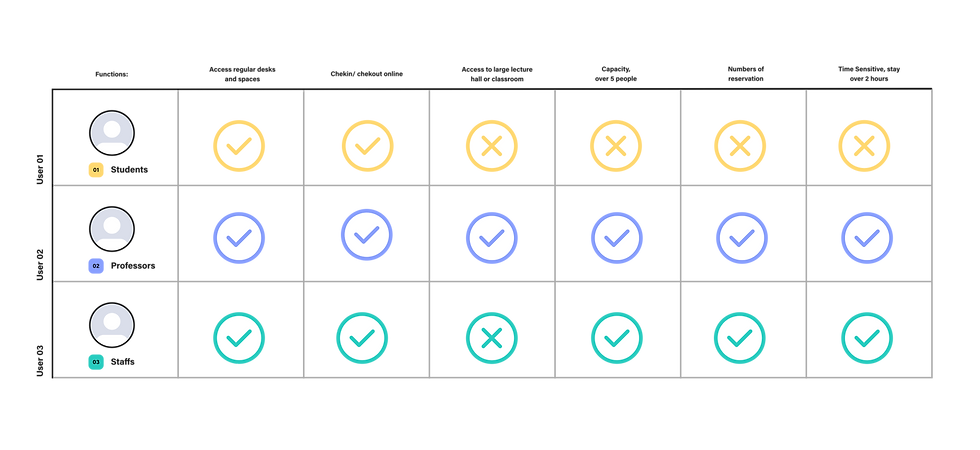
// Highlight of this app
For students, they can only book one room, and 5 is the max capacity for the studying room, and they can only book the regular study room instead of lecture hall.
For professors, they can book a classroom for lecturing, so they choose certain classroom in order to determine how many students they are tutoring.
Add the feature: “Report issues or get helps”



// 07 Reflections & Takeaways
The Design exercise was a memorable career enrichment experience for me as a student entering the industry. It was my first end-to-end independent UX project, providing a great opportunity to comprehensively practice my research and interaction design skills.
Throughout the process, I honed my user research and testing skills, as well as my UI design skills by learning diverse mobile design guidelines and trending UI patterns. Despite the short duration of the project, I learned a lot.
-
Understanding the design process: Applying the design process I learned in the course to an actual project helped me understand the importance of user research and product definition before design stages.
-
Technical design skills: Using Adobe XD extensively taught me valuable technical skills and smart interactions to apply in my final prototypes.
-
Storytelling & presentation: I learned to effectively communicate my design thinking as a process, using relatable analogies to bring alignment across different audiences while working cross-functionally.

Login & Student booking experience

Professor Booking experience

Help Function

// WestOeast Internship Project
WestOeast's website is an internship project for a cross-country advertising agency. It's crucial to understand clients' needs and preferences while designing the website as it serves as the first impression of the business. By offering a comprehensive experience, the website helps clients navigate their demands and move forward towards consulting.